Bootstrap 3 Box Shadow Class . Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. what i want to achieve is have box shadows on the left and right of the whole content div. Enable shadows in bootstrap 5.
from www.youtube.com
what i want to achieve is have box shadows on the left and right of the whole content div. Enable shadows in bootstrap 5. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element.
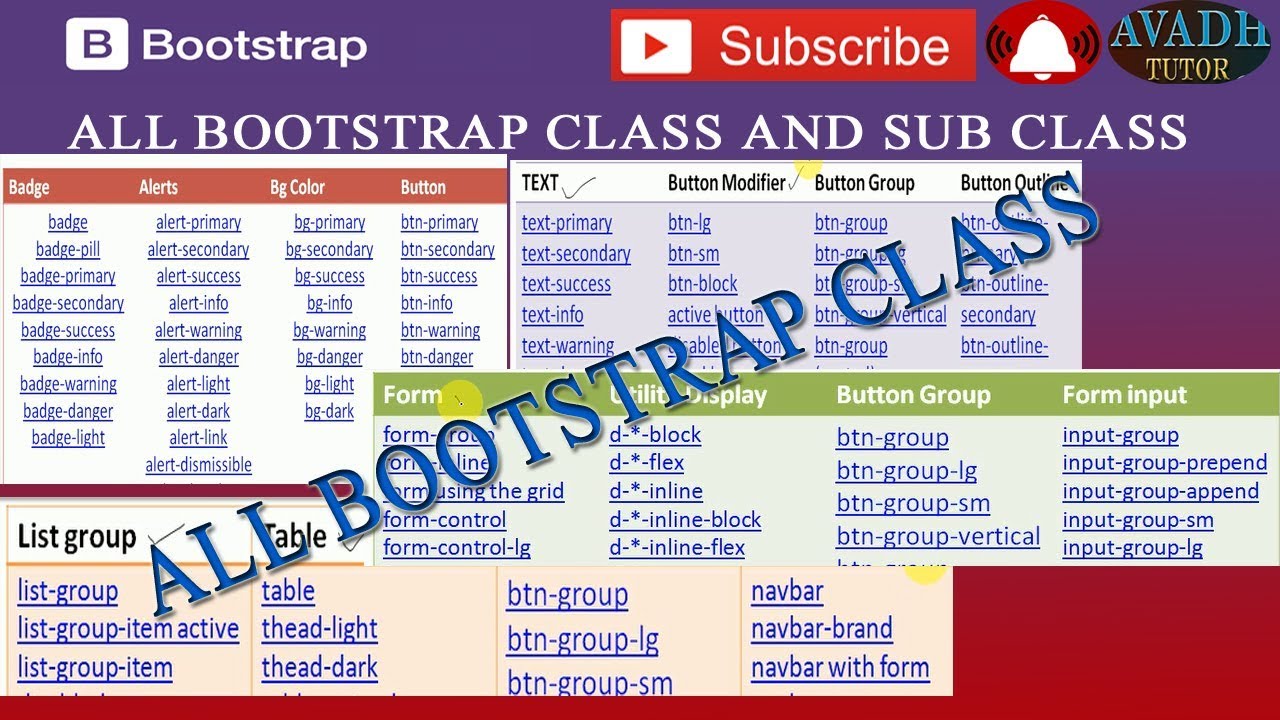
all bootstrap classes list out all bootstrap 4 class with examples
Bootstrap 3 Box Shadow Class Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. what i want to achieve is have box shadows on the left and right of the whole content div. Enable shadows in bootstrap 5.
From www.scmgalaxy.com
Bootstrap Utilities "Shadows" scmGalaxy Bootstrap 3 Box Shadow Class what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Enable shadows in bootstrap 5. Bootstrap 3 Box Shadow Class.
From www.youtube.com
How to create box shadow in Bootstrap YouTube Bootstrap 3 Box Shadow Class Enable shadows in bootstrap 5. what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap 3 Box Shadow Class.
From mdbootstrap.com
Bootstrap shadows / Material Design shadows examples & tutorial Bootstrap 3 Box Shadow Class what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Enable shadows in bootstrap 5. Bootstrap 3 Box Shadow Class.
From onaircode.com
12+ Bootstrap Box Shadow Examples OnAirCode Bootstrap 3 Box Shadow Class Enable shadows in bootstrap 5. what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap 3 Box Shadow Class.
From onaircode.com
20+ CSS Box Shadow Code Snippet OnAirCode Bootstrap 3 Box Shadow Class Enable shadows in bootstrap 5. what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap 3 Box Shadow Class.
From onaircode.com
12+ Bootstrap Box Shadow Examples OnAirCode Bootstrap 3 Box Shadow Class Enable shadows in bootstrap 5. what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap 3 Box Shadow Class.
From onaircode.com
12+ Bootstrap Box Shadow Examples OnAirCode Bootstrap 3 Box Shadow Class Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Enable shadows in bootstrap 5. what i want to achieve is have box shadows on the left and right of the whole content div. Bootstrap 3 Box Shadow Class.
From bootstrapshuffle.com
shadowsm Bootstrap CSS class Bootstrap 3 Box Shadow Class Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Enable shadows in bootstrap 5. what i want to achieve is have box shadows on the left and right of the whole content div. Bootstrap 3 Box Shadow Class.
From www.youtube.com
TOP 3 BOX SHADOW CSS YouTube Bootstrap 3 Box Shadow Class Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. what i want to achieve is have box shadows on the left and right of the whole content div. Enable shadows in bootstrap 5. Bootstrap 3 Box Shadow Class.
From 9to5answer.com
[Solved] Applying boxshadow to Bootstrap 4 card 9to5Answer Bootstrap 3 Box Shadow Class Enable shadows in bootstrap 5. what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap 3 Box Shadow Class.
From www.youtube.com
CSS boxshadow Editor YouTube Bootstrap 3 Box Shadow Class what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Enable shadows in bootstrap 5. Bootstrap 3 Box Shadow Class.
From weblab.ee
Box Shadow lab EE Bootstrap 3 Box Shadow Class Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Enable shadows in bootstrap 5. what i want to achieve is have box shadows on the left and right of the whole content div. Bootstrap 3 Box Shadow Class.
From onaircode.com
12+ Bootstrap Box Shadow Examples OnAirCode Bootstrap 3 Box Shadow Class what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Enable shadows in bootstrap 5. Bootstrap 3 Box Shadow Class.
From onaircode.com
12+ Bootstrap Box Shadow Examples OnAirCode Bootstrap 3 Box Shadow Class what i want to achieve is have box shadows on the left and right of the whole content div. Enable shadows in bootstrap 5. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap 3 Box Shadow Class.
From stackoverflow.com
css Bootstrap 4 colmd4 with shadow border Stack Overflow Bootstrap 3 Box Shadow Class Enable shadows in bootstrap 5. what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap 3 Box Shadow Class.
From stackoverflow.com
css Bootstrap enable shadow Stack Overflow Bootstrap 3 Box Shadow Class what i want to achieve is have box shadows on the left and right of the whole content div. Enable shadows in bootstrap 5. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap 3 Box Shadow Class.
From onaircode.com
12+ Bootstrap Box Shadow Examples OnAirCode Bootstrap 3 Box Shadow Class what i want to achieve is have box shadows on the left and right of the whole content div. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Enable shadows in bootstrap 5. Bootstrap 3 Box Shadow Class.
From www.pinterest.com
Bootstrap Card With Box Shadow Effects Shadow, Cards Bootstrap 3 Box Shadow Class what i want to achieve is have box shadows on the left and right of the whole content div. Enable shadows in bootstrap 5. Using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap 3 Box Shadow Class.